Explore the Future of Virtual Tours with TourBuilder Pro and Go’s Latest Features
If you’re a multifamily marketer, you know the importance of creating immersive experiences. That’s why we’re excited to share the latest updates to...
2 min read
Caitlin Golden : Jul 20, 2023 11:15:00 AM

Everyone is on their phones, where people interact with the world around them. Businesses have adapted to being mobile-first to provide their audience with the most up-to-date information. Let’s explore the significance of optimizing virtual tours for mobile devices. From loading speed, ease of navigation, and essential features, we will dive into the importance of a mobile-friendly virtual tour.
Users expect instant access to information. Mobile-friendly virtual tours should load to avoid frustrating delays. Slow-loading tours may result in users abandoning the experience altogether.
Here are steps to consider to ensure fast loading times:
These can all improve loading times and provide a smooth experience for mobile users.
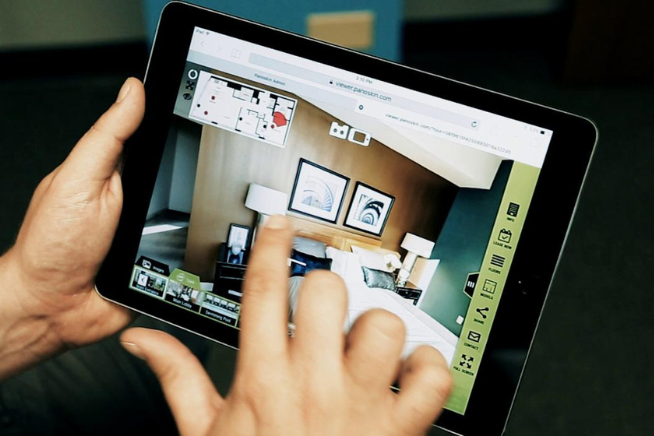
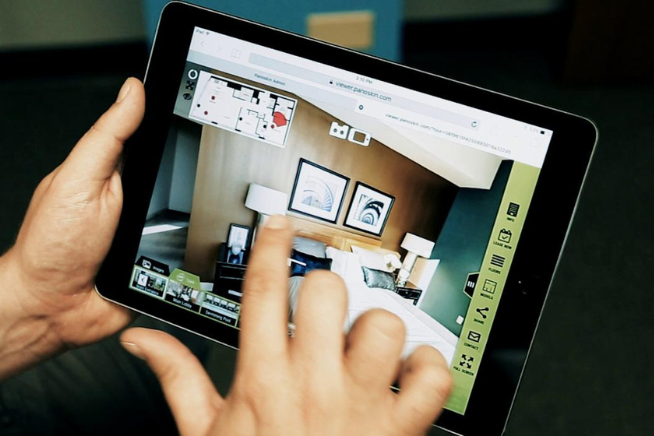
A mobile-friendly virtual tour should offer simple navigation for smaller screens. Clear and prominent buttons, such as arrows or swipe gestures, allow users to explore different areas of the tour. A user-friendly interface minimizes the need for zooming or excessive scrolling.

An autoplay button in your virtual tour can be a valuable addition. This feature lets the tour move viewers between rooms, providing a hands-free experience. You can engage users who prefer a more guided experience but still give the manual option to those who prefer more control.
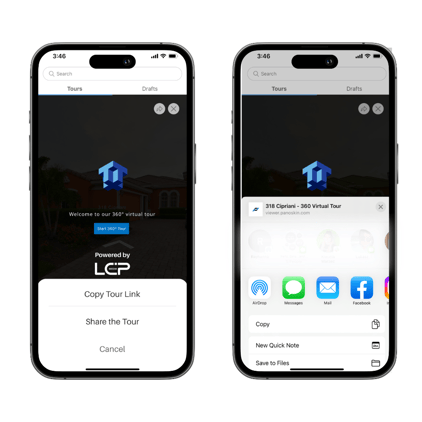
Mobile-friendly virtual tours allow for easy sharing capabilities through various channels. Sharing through text, email, and social options empowers viewers to spread the word about the virtual tour. This will help to increase its reach and potential audience. Not only does this benefit your business, but it also enhances user engagement and satisfaction.

A user-friendly drop-down menu can provide a comprehensive mobile-friendly virtual tour experience. The menu should offer contact details, Google Maps integration, and unit-specific details. These convenient options empower users to access the information and have a streamlined experience.
The mobile revolution is reshaping how users consume information and engage with businesses. This is why optimizing virtual tours for mobile is crucial. Focus on fast loading times, easy navigation, autoplay features, sharing options, and convenient information access. These features allow businesses to enhance user experiences, increase engagement, and expand their reach.
ABOUT LCP MEDIA
LCP Media (Lights Camera Pixels) is a national visual media technology company based in Chicago. We provide a full menu of services, including virtual tours, professional and drone photography, 3D renderings, video animations, virtual staging, and floor plans. LCP Media is an innovative leader in creating unforgettable virtual real estate experiences by combining unrivaled technology solutions with our unparalleled customer service.
Simply put, we deliver an unreal experience from start to finish. So real, it’s Unreal! For more information, please visit LCPMedia.com.

If you’re a multifamily marketer, you know the importance of creating immersive experiences. That’s why we’re excited to share the latest updates to...

Let’s talk about how embracing technology can help improve the experience of potential renters in the multifamily property management and marketing...

The multifamily industry has experienced a shift in how it engages with prospects. With an ever-evolving digital landscape, virtual tours have become...